
静态博客永久链接变更后修改twikoo评论地址
修改起因
之前我的博客文章地址是下面这样的:
1 | https://readfere.com/2023/12/05/如何找到优质博客.html |
这样的地址不仅长,而且粘贴到微信等聊天软件中中文将不被识别为链接的一部分
先优化地址链接
所以我用这个 hexo 插件
hexo-abbrlink
来缩短我的链接成以下这种比较友好的样式:
1 | https://readfere.com/posts/How_to_find_a_quality_blog.html |
修改步骤
- 安装 hexo-abbrlink
1 | npm install hexo-abbrlink --save |
- 修改 Hexo 根目录配置文件 _config.yml
1 | permalink: posts/:abbrlink.html |
- 在每篇 markdown 文章的 frontmatter 中加入这个字段
1 | abbrlink: "这里填写这篇文章永久地址的缩略名" # 例如:How_to_find_a_quality_blog |
文章中如果没配置这个字段,那么插件就会自动生成随机数字版链接
发现问题
当我点击首页评论的时候出现 404 页面,发现应该跟我改变永久链接油管
解决问题
寻找解决方法
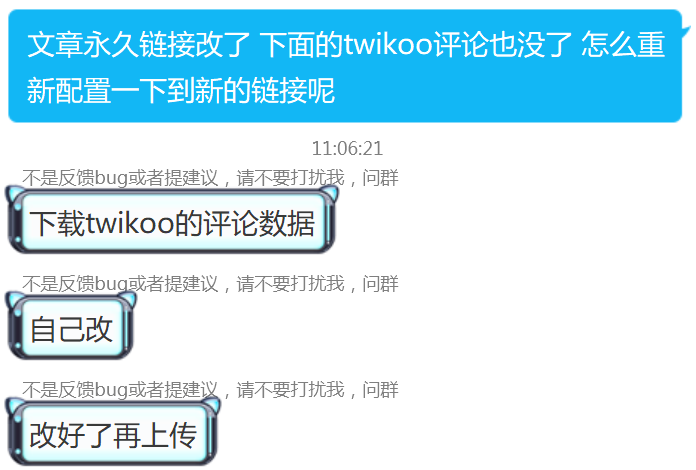
去主题群里问作者大佬得到以下回答:
然后就搜索了以下下载 twikoo 评论数据的方法:
Twikoo 评论数据导出教程 - iMaeGoo’s Blog
导出 Twikoo 评论数据
导出 Twikoo 在 Vercel 的数据
- 下载并安装 MongoDB 数据库工具(下载地址: https://www.mongodb.com/try/download/database-tools );
下载并解压之后需要配置环境变量,命令行工具才能生效,参考 MongoDB数据库:安装、配置系统环境变量、和基础命令 - 登录 Vercel/Netlify(我部署在 Netlify,方法差不多) 管理后台,点开 Twikoo 的环境,点击上方的 Settings,点击左侧的 Environment Variables,在页面下方找到 MONGODB_URI,点击对应的小眼睛图标,会出现数据库连接地址,点击以复制这串地址;
- 如果地址中包含参数,请先删去参数,参数即 “?” 和 “?” 后面的部分,例如 ?journal=true&w=majority;
- 打开一个命令行窗口,粘贴以下命令:
1 | mongoexport --uri 这里换成刚才复制的地址 --collection comment --type json --out twikoo-comments. json |
例如我的是:
1 | mongoexport --uri mongodb+srv://twikoo:****@****.mongodb.net --collection comment --type json --out twikoo-comments.json |
命令运行完成后会在文件夹看到一个 twikoo-comments.json 文件
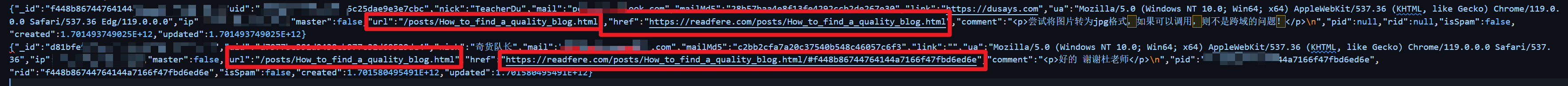
要修改下面这几个链接地址为现在的地址
如果评论多的话,这个工作量会很大,建议用 vscode 结合正则表达式批量替换
上传修改后的 Twikoo 评论数据
完成后需要回传到 MongoDB 中覆盖原有 json 文件
命令是:
1 | mongoimport --uri "mongodb+srv://twikoo:****@****.mongodb.net" --collection comment --type json --mode merge --file twikoo-comments.json |
搞定!
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Readfere
评论